鉴于移动化大潮的汹涌和H5页的炫丽普及,百度针对PC页与H5页的跳转适配方式推出了最优方案:
1.在pc版网页上,添加指向对应移动版网址的特殊链接rel=”alternate”标记,这有助于百度发现网站的移动版网页所在的位置;
2.同时在移动版网页上,添加指向对应pc版网址的链接rel=”canonical”标记。
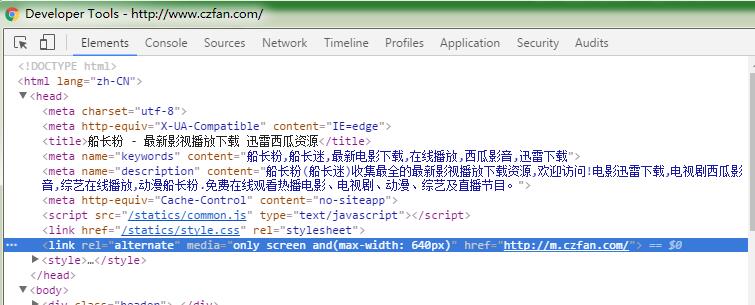
电脑端网站截图:

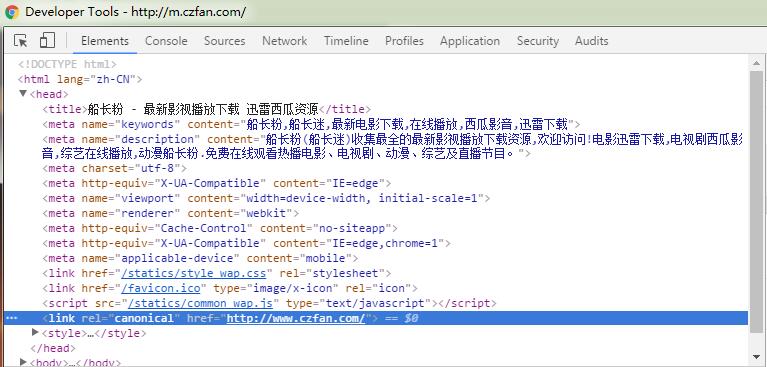
移动端网站截图:

如果你的网址是:
pc版网址:http://pc_url
移动版网址:http://mobile_url
那么此示例中的注释如下所示:
在pc版网页(http://pc_url) 上,添加:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://pc_url" >
在移动版网页(http://mobile_url) 上,所需的注释应为:
<link rel="canonical" href="http://mobile_url" >
之前的Meta标记(mobile agent)会继续沿用,但我们推荐使用HTMAL5语言制作的移动页面使用最新方案进行跳转适配,其它如xml语言的移动页跳转适配,需要继续使用之前的meta标记方式:
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=mobile_url">
内容整理:http://www.cnblogs.com/osfipin/。SEO移动站适配标签。
 无天博客
无天博客 扫一扫加微信
扫一扫加微信 




最新评论
转自宝塔平台,留存备用
来源通义千问
$viewrnd=rand(2,5); 这个是重点
多年前亲测有用,现在你只能网上再找找了,注意版本号
亲测无效。。
www.jiaobanjiyh.com 香港服务器的站一直不收录,哪位大佬知道是怎么回事
www.jiaobanjiyh.com 香港服务器的站一直不收录,哪位大佬知道是怎么回事
www.jiaobanjiyh.com 香港服务器的站一直不收录,哪位大佬知道是怎么回事